(Kotlin) afollestad의 Material Dialog 라이브러리 사용하기
- 안드로이드 개발/Kotlin으로 어플 만들기
- 2019. 8. 18. 17:12

개발을 하다보면 팝업창을 사용해야하는 일이 많습니다.
하지만 android 기본 팝업창은 예쁘지도 않고 뭔가 답답하죠.
여기 머티리얼 디자인을 적용한 깔끔하고 멋진 Dialog 라이브러리가 있습니다!
우선, 라이브러리 링크부터 첨부하겠습니다.
https://github.com/afollestad/material-dialogs
afollestad/material-dialogs
😍 A beautiful, fluid, and extensible dialogs API for Kotlin & Android. - afollestad/material-dialogs
github.com
1. 라이브러리 추가
시작은 늘 라이브러리 추가입니다.ㅎㅎ
//머티리얼 다이얼로그
implementation 'com.afollestad.material-dialogs:core:3.1.0'참고로 이 라이브러리를 사용할 수 있는 최소SDK버전은 16입니다.
minSdkVersion 16 이상으로 바꿔주세요.
2. 코틀린에 코드 추가
Basic, Lists, Checkbox 등 간단하게 사용할 수 있는 다양한 코드가 있지만,
이번에는 Custom Views를 이용해보겠습니다.
다이얼로그를 불러올 위치에 아래 코드를 추가해주세요.
MaterialDialog(this).show {
customView(R.layout.search_search)
}이게 끝?? 굉장히 간단하죠??
그리고 RUN!
실행시켜봅니다.
Warning!!
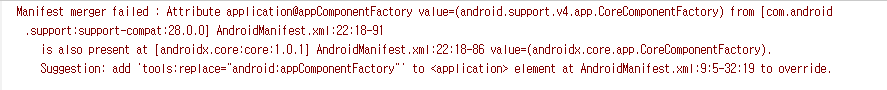
여기서 아래와 같은 에러가 날 수 있습니다.

뭔말인지 모르겠네요...
Manifaest merger failed니깐 manifests로 한번 가보겠습니다.

아래 Merged Manifest를 눌러보시면 오른쪽에 에러 문구가 보이실 겁니다.
이것도 뭐라고 하는지 잘 모르겠네요.
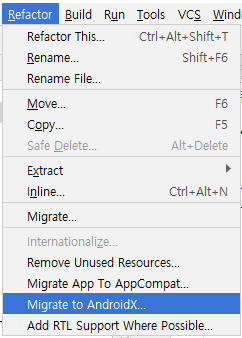
해결방법은!

Refactor -> Migrate to AndroidX... 을 눌러주면 된답니다.
눌렀는데도 오류가 난다면 한번 더 눌러주세요.. (저의 경험담이기때문에 100%가 아닐지도 모릅니다.)
3. 결과물?
레이아웃은 각자 입맛에 맞게 꾸미면 됩니다.
하지만 아직은 보여주기만 할 뿐이죠.
4. layout 온터치리스너
위에까지만 하면 레이아웃을 보여주기밖에 못합니다.
커스텀 레이아웃을 쓰는 이유가 없죠...
그렇다면 레이아웃 안에 있는 버튼이라던가 체크박스 등등 이벤트를 줄 수 있도록 코드를 바꿔보겠습니다.
//materialDialog, customView 생성
val materialDialog = MaterialDialog(this).show { customView(R.layout.search_search) }
val customView = materialDialog.getCustomView()
//레이아웃 안에 있는 버튼을 정의해줍니다.
val search_filter_cancel = customView.findViewById(R.id.search_filter_cancel) as Button
val search_filter_apply = customView.findViewById(R.id.search_filter_apply) as Button
//온클릭리스너
search_filter_cancel.setOnClickListener {
//취소 버튼을 누르면 Dialog를 닫는다.
materialDialog.dismiss()
}
search_filter_apply.setOnClickListener {
//TODO
}
끝.
'안드로이드 개발 > Kotlin으로 어플 만들기' 카테고리의 다른 글
| (코틀린) 엑셀 데이터를 FireStore에 추가하기 (0) | 2019.08.25 |
|---|---|
| (코틀린) firebase console 연결하기(프로젝트 만들기) (0) | 2019.08.24 |
| (Kotlin) FlashCard의 완성, Flip & Swipe Animation (2) | 2019.08.17 |
| (Kotlin) 인피니티 사이클 뷰페이저(infinitecycleviewpager) 예제 (0) | 2019.08.15 |
| (Kotlin) Card Flip Animation으로 Flashcard 만들기 (0) | 2019.08.15 |