(Kotlin) RecyclerView, OnclickListener 사용하기
- 안드로이드 개발/Kotlin으로 어플 만들기
- 2019. 8. 10. 16:18

2019/08/07 - [안드로이드 개발/Kotlin으로 어플 만들기] - (Kotlin) Poi를 사용하여 엑셀 데이터 가져오기(2)
(Kotlin) Poi를 사용하여 엑셀 데이터 가져오기(2)
지난 포스팅에서는, 1)엑셀 파일을 불러와서 2)배열에 저장한 후 3)RecyclerView에 뿌려줄 계획 중 1), 2)까지 했습니다. 2019/08/06 - [안드로이드 개발/Kotlin으로 어플 만들기] - (Kotlin) Poi를 사용하여 엑..
hamzzibari.tistory.com
지난 포스팅에서 Poi를 사용하여 엑셀 데이터를 가져와 RecyclerView에 뿌려주는 것 까지 완성했었죠.
이번엔, 각 아이템 클릭시 데이터를 포함하여 다른 액티비티로 보내주는 방법을 알아보겠습니다.
1. Kotlin (SearchAdapter.kt)
이전에 만든 코드에서 조금 바꿔 줄 부분이 있습니다.
class SearchAdapter(val context: Context, val get_excel: MutableList<SearchData>) : RecyclerView.Adapter<SearchAdapter.SearchViewHolder>(){
//뷰홀더 생성
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): SearchViewHolder {
//리스트 아이템 인플레이터
val view = LayoutInflater.from(context).inflate(R.layout.search_list_item, parent, false)
return SearchViewHolder(view)
}
//item 사이즈
override fun getItemCount(): Int = get_excel.size
//온바인드뷰홀더 생성
override fun onBindViewHolder(holder: SearchViewHolder,position: Int){
holder.bind(get_excel[position], context)
}
//이너 클래스
inner class SearchViewHolder(itemView: View?) : RecyclerView.ViewHolder(itemView!!){
//TextView 선언
val Fullname = itemView?.search_fullname
val Category = itemView?.search_category
val Quiz = itemView?.search_quiz
//바인드, setText
fun bind(item: SearchData, context: Context) {
Fullname?.text = "#"+item.fullname
Category?.text = "#"+item.cate1+"("+item.cate2+")"
Quiz?.text = item.quiz
}
}
}보기 편하게 하기 위해서 조금 많이 바꿨습니다.ㅎㅎ
이제 여기서부터 onclick 코드를 넣어보겠습니다.
class SearchAdapter 부분에 코드(val itemClick: (SearchData) -> Unit)를 추가해줍니다. SearchData 파라미터를 받아와서 아무것도 반환하지 않는 코드입니다.
class SearchAdapter(val context: Context, val get_excel: MutableList<SearchData>, val itemClick: (SearchData) -> Unit) : RecyclerView.Adapter<SearchAdapter.SearchViewHolder>(){onCreateViewHolder의 return 부분에도 itemClick를 추가해줍니다.
return SearchViewHolder(view, itemClick)inner class SearchViewHolder 부분에도 코드(itemClick: (SearchData) -> Unit)를 추가해줍니다.
inner class SearchViewHolder(itemView: View?, itemClick: (SearchData) -> Unit) : RecyclerView.ViewHolder(itemView!!){그리고 fun bind 안에도 아래 코드를 추가해줍니다.
itemView.setOnClickListener{ itemClick(item) }이제 SearchActivity.kt에서 처리하도록 하겠습니다.
2. Kotlin (SearchActivity.kt)
여기에서는 매우 간단합니다.
1) 변경 전
//adapter 추가
search_recyclerview.adapter = SearchAdapter(items)
//레이아웃 매니저 추가
search_recyclerview.layoutManager = LinearLayoutManager(this)이전에 만들었던 이 부분을 아래와 같이 바꿔줍니다.
2) 변경 후
//onClickListener
val mAdapter = SearchAdapter(this, items) {SearchData ->
//여기에 원하는 코드 입력!!
Toast.makeText(this, "ItemClick: " + SearchData.fullname, Toast.LENGTH_LONG).show()
}
//adapter 추가
search_recyclerview.adapter = mAdapter
//레이아웃 매니저 추가
search_recyclerview.layoutManager = LinearLayoutManager(this)"//여기에 원하는 코드 입력!!" 부분에 원하는 코드를 넣어주시면 됩니다.
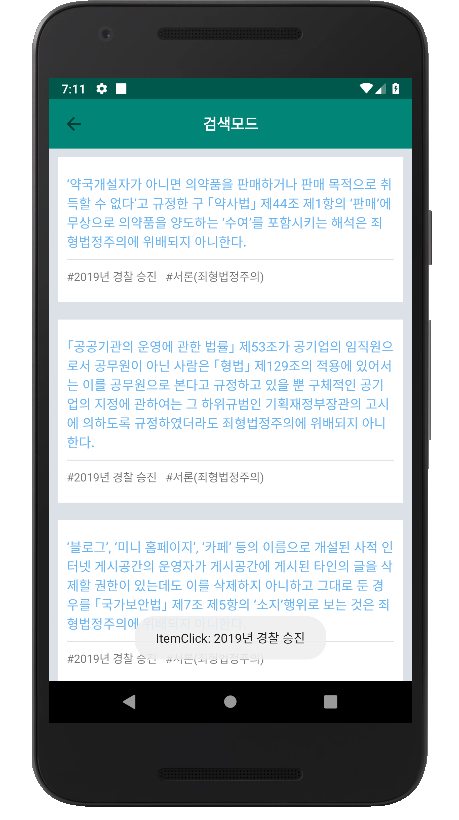
3. 결과

아래 Toast가 뜨는 것을 볼 수 있습니다^^
끝.
'안드로이드 개발 > Kotlin으로 어플 만들기' 카테고리의 다른 글
| (Kotlin) Flip View(플립뷰)로 플래시카드 만들기 (0) | 2019.08.12 |
|---|---|
| (Kotlin) SearchView를 이용한 RecyclerView filter 사용하기 (2) | 2019.08.11 |
| (Kotlin) Poi를 사용하여 엑셀 데이터 가져오기(2) (2) | 2019.08.07 |
| (Kotlin) Poi를 사용하여 엑셀 데이터 가져오기(1) (5) | 2019.08.06 |
| (Kotlin) RecyclerView 사용하기 (2) | 2019.08.04 |